There are hundreds of methods for building a login form with WordPress. Just go to the WordPress.org plugin repository and enter “login” into the search bar, and you will find 51 different pages dedicated just to Login plugins. Solutions are a dime a dozen.
Finding an easy solution is not the hard part. Finding the right solution is. So how do you know which plugin is best? The ideal login form solution should be lightweight yet fully customizable. Easy to implement and can be added anywhere to your WordPress website.
Enter; Ninja Forms.
Our User Management add-on comes with a ready-to-go login form. Just click on our Login Form template, and you will have a login form instantly. What about customization? We have password reset and logout links ready for use in an HTML field or Email action. Need to add your login form to a coded template? We’ve got form shortcodes for that. What about a page or post? Use a Ninja Forms Block.
Making your very own login form is extremely easy. It doesn’t require you to enlist the help of a developer or to get down and dirty with the WordPress code. All you need is our WordPress form builder and our handy-dandy User Management add-on. So let’s get started.
Build your own custom WordPress login form.
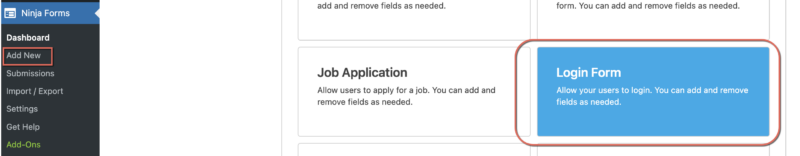
Install and activate the User Management add-on. Navigate to Ninja Forms > Add New. Look for the template titled Login Form and click to start the template creation process. All fields and actions essential to the Login form will be automatically generated.
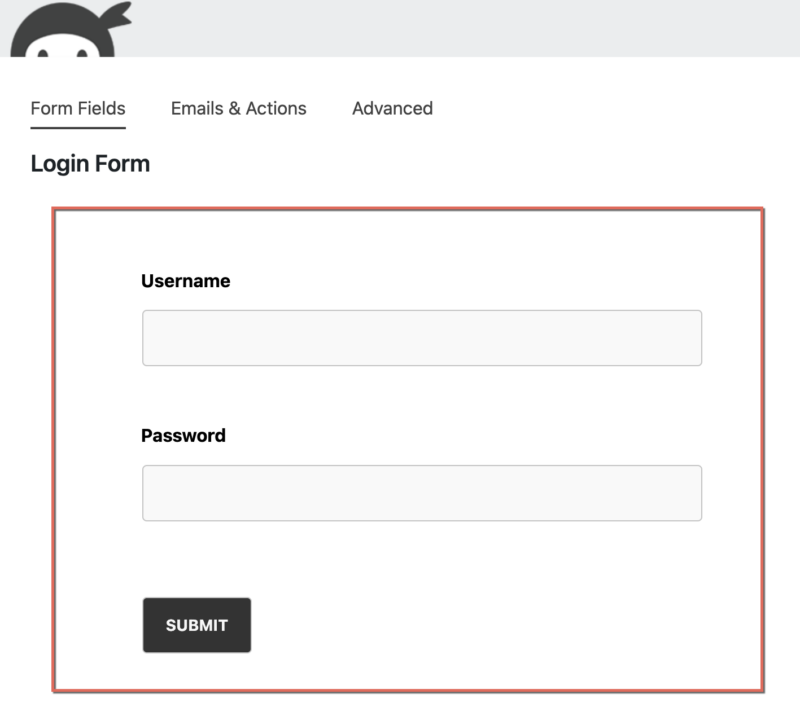
Login Form Fields and Actions
Only three fields will appear once the login form has finished construction. They are: username, password, and submit. You have the option to add as many fields as you want, but only the username and password fields are necessary for the login form to function.
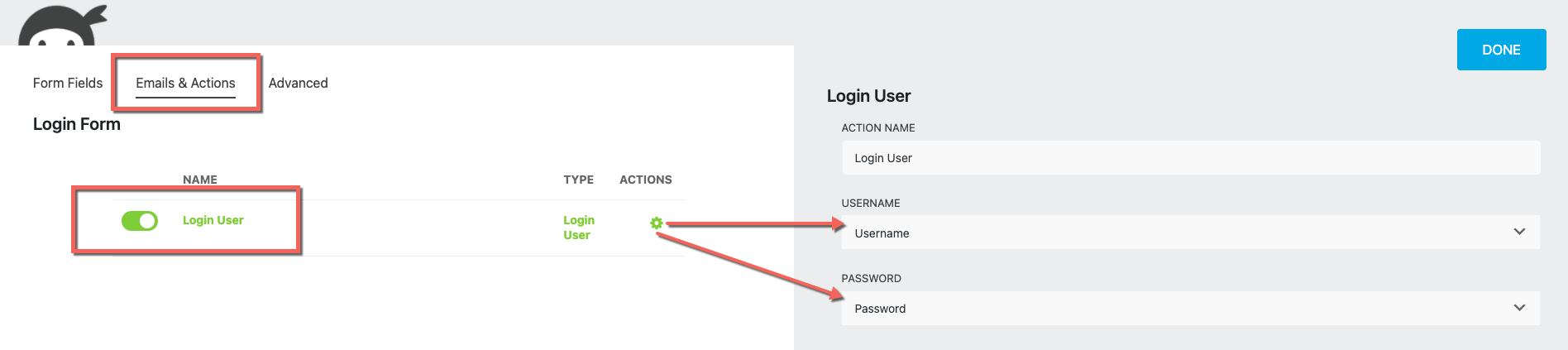
In the Email & Actions tab of the form builder, you should see a single action enabled called Login User. This action maps the username and password field to the username and password functions. These functions are automatically mapped during template construction.
🔥 Hot Tip 🔥 – Did your user forget their password?
You can add a password reset/forgot password link to your login form by placing an HTML field on the form with the {user_management:password_reset} merge tag.
Add the login form to your chosen WordPress Page or Post, and that is it! No further action is required.
Commit to creating a login form with WordPress today 👨🏽💻
Today you learned how easy it is to create a login form with the help of User Management and our WordPress form generator. You built a login form in literally seconds with a click of a button. Consider yourself a login form, ninja!
Besides building login forms, User Management includes user registration and profile features as well. Did you know User Management and Save Progress are the dynamic duos of the Ninja Forms add-on? When used together, logged-in users have access to stop and restart as many times as they need, with entries being saved to the database rather than to their browser’s storage.
You need User Management in your arsenal, so get it today. Not only does it come with user management templates, but users can edit and view their own form submissions too! Get User Management separately in a one-, five-, or twenty-site license or as part of the Elite membership. With priority support and all the add-ons you could want, what are you waiting for?