The Login/out block displays login and logout links on your site.
In this guide
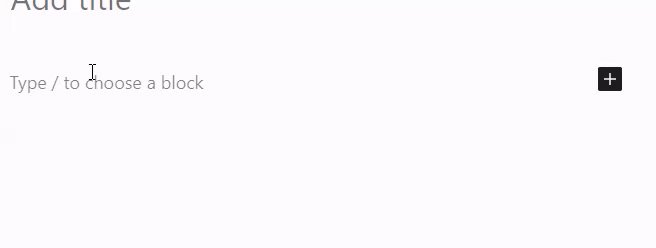
To add the Login/out block, click on the + Block Inserter icon and search for “login”. Click it to add the block to the post or page.
💡
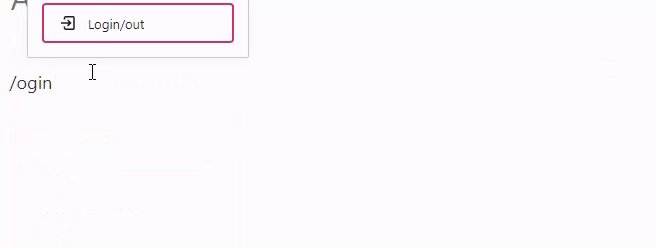
Using your keyboard, you can also type /login on a new line and press enter to quickly add a new Login/out block.

For more information, visit our detailed instructions on adding blocks.
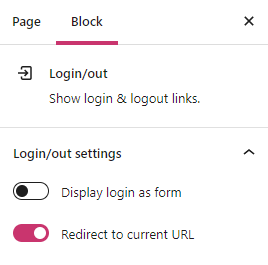
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:


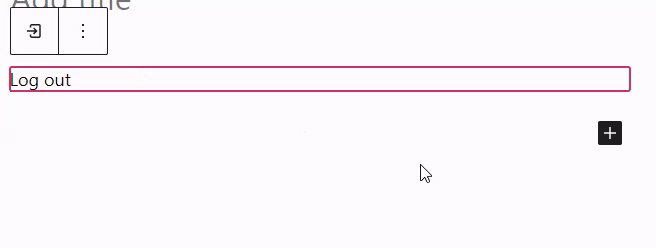
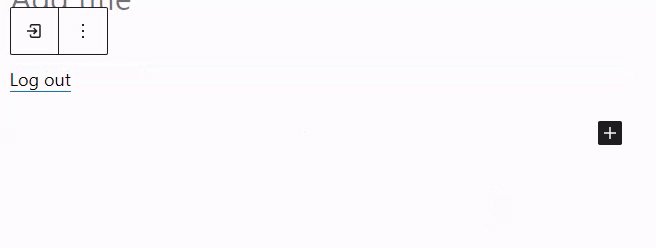
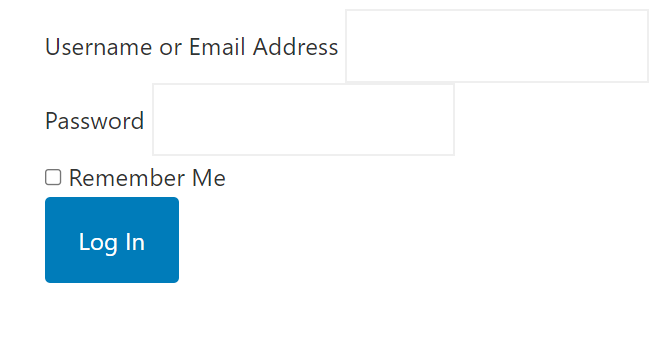
With Display login as form turned off, “Log in” will show as a text that links to the WordPress.com login screen. With this option turned on, your page will show a login form similar to this (the actual appearance depends on your theme):

Turning on Redirect to current URL will take you to the current page upon logging in.
For more, visit our detailed instructions on Advanced settings.
